Tout le monde vous en parle : « Ah oui, tu fais ou tu te refais ton site Internet ? J’espère au moins que tu as pensé à le faire responsive ? ».« Hummm oui, oui »,répondez-vous évasif. Laissez-nous vous expliquer tout ce qu’il faut savoir et sans détails superflus, à propos du responsive design.

C’est quoi le responsive design ?
C’est une notion dont on entend parler depuis 2013. Les bonnes pratiques en matière de création de site internet se précisent (après tout, ce n’est pas très vieux comme produit n’est-ce pas ?) et une petite révolution arrive dans toutes les poches : le téléphone portable. Aujourd’hui, la quasi-totalité des utilisateurs de téléphones portables sont équipés de smartphone et nombreux sont ceux qui utilisent même des tablettes à la place d’un ordinateur. La multiplication des « devices » (des appareils depuis lesquels on peut consulter un site internet) oblige alors à se poser des questions : comment faire pour que mon site internet soit correctement visible depuis tous les appareils ? Plusieurs solutions s’offrent aux agences web et à leurs clients :
- Faire deux sites internet, un classique et un enversion mobile
- Faire un site internet et une application mobile, téléchargeable depuis une plateforme comme Google Play ou l’AppStore
- Faire un site internet responsive design qui s’adapte automatiquement à l’appareil
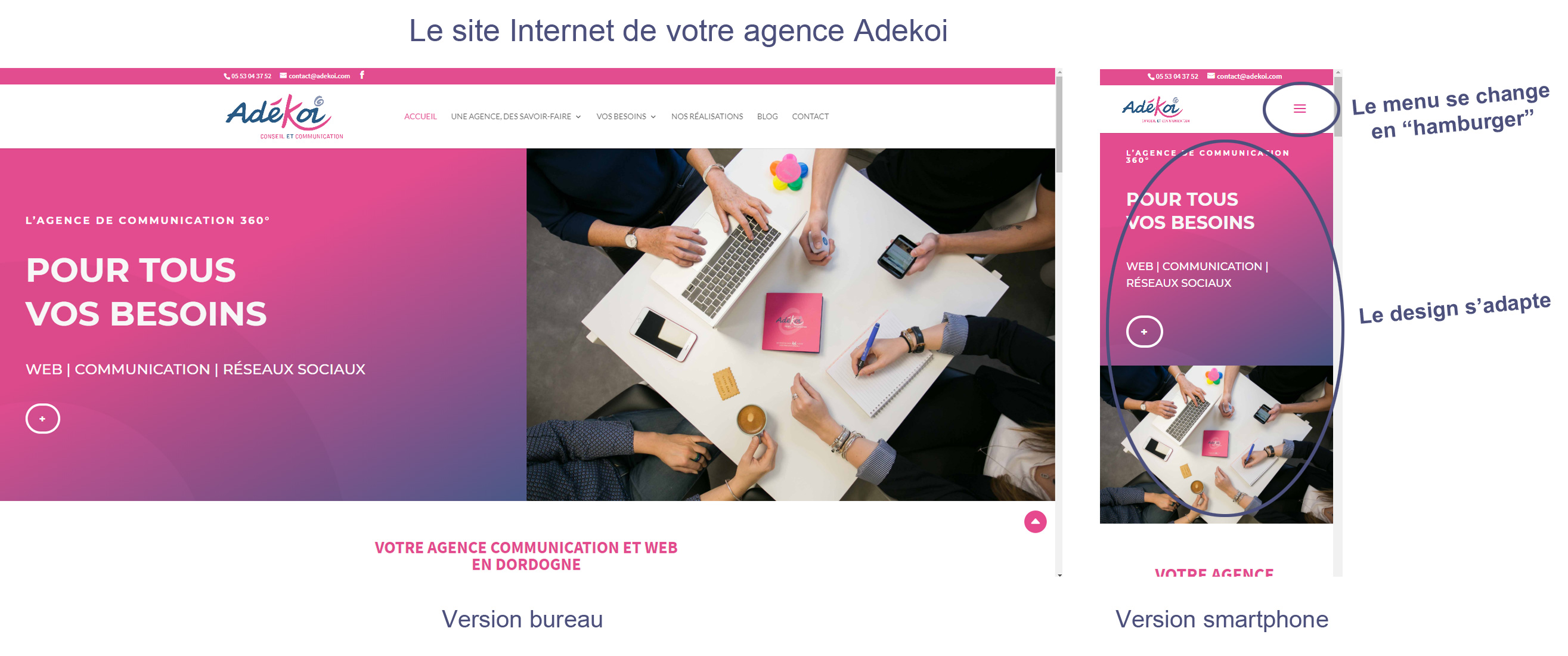
⇒ Faire un site Internet responsive, c’est donc prévoir le site pour qu’il se redimensionne en fonction de la taille de la fenêtre de consultation. La taille des images change, les différents espaces se scindent ou se repositionnent et les menus s’adaptent, avec le fameux « menu burger », ces trois petites barres en haut des sites responsives on appuie dessus avec le doigt et le menu déroulant (contextuel) apparait.

Si l’on vous dit que votre site internet DOIT être responsive, c’est pour qu’il soit consultable depuis n’importe quel appareil et que les personnes qui veulent y accéder depuis un ordinateur de bureau, un smartphone ou une tablette puissent bénéficier de toutes les informations que vous avez à leur apporter !
Un site responsive, les avantages : que des avantages même !
N’entrons pas dans les détails techniques, vous pourrez en discuter si besoin avec votre agence Adékoi, qui vous donnera toutes les informations nécessaires selon les particularités du site internet dont vous avez besoin (on ne construit pas de la même façon un site pour une boutique en ligne, un site institutionnel, un site vitrine …).
Les sites responsive ont l’avantage d’être moins onéreux que la solution site + application ou site classique + site mobile. Par ailleurs, quelle facilité pour la mise à jour, il n’y a qu’une seule plateforme à maintenir … Le déploiement du site (c’est-à-dire lorsqu’il est mis en ligne pour la première fois, que la nouvelle version est « poussée » par-dessus l’ancienne) est quasi transparente et rapide.
Sachez que l’on peut adapter un site non responsive pour qu’il le devienne, mais est-ce la solution la plus facile et la plus économique ? Pas sûr, c’est un peu comme la rénovation d’une maison, qui se fait avec les contraintes de l’existant …
Un site responsive nécessite de nombreuses phases de test : votre agence Adékoi va prendre le temps de s’assurer que votre site est visible correctement sur toutes les plateformes et tous les navigateurs (Safari sur Iphone, Chrome, Firefox, Explorer etc). C’est pour cela que la « livraison » est parfois un peu plus longue que pour un site classique … Patience …
Astuce : Pour savoir si un site est responsive, vous pouvez redimensionner la fenêtre de votre navigateur, si le site « glisse » et s’adapte, c’est gagné !

⇒ N’hésitez pas à contacter votre agence web à Périgueux pour plus d’informations, avant de refaire votre site internet.
